Acompanhe o passo a passo do processo de redesign de uma das páginas mais acessadas no portal de conteúdo esportivo do Grupo Globo
Ser designer em um contexto digital é muito mais do que alinhar pixels e desenhar fluxos de experiência simples e intuitivos. Trabalhando com produtos digitais, somos apresentados a novos contextos e desafios todos os dias.
Recém-chegada no time de User Experience (UX) do ge.globo, antigo globoesporte.com, fui apresentada a um mundo novo de possibilidades e complexidades muito particulares.
O ge.globo é o portal de conteúdo esportivo do Grupo Globo, que combina o conteúdo esportivo do grupo a conteúdo de sua própria autoria, oferecendo reportagens em texto, foto, áudio, vídeo e transmissões de eventos ao vivo. No ar desde 2003, alcançou sucesso e popularidade com o público brasileiro, registrando uma média de 7 milhões de pessoas usuárias únicas por dia em 2018 (1).
Com mais de 18 anos de história, o GE já passou por inúmeras modelagens de negócio e 2020 não foi diferente. Alinhando pesquisas de mercado à estratégia de negócio, foi desenvolvida uma proposta de reposicionamento estratégico para o produto que culminou no redesign de uma de suas páginas de maior acesso – o Tempo Real.


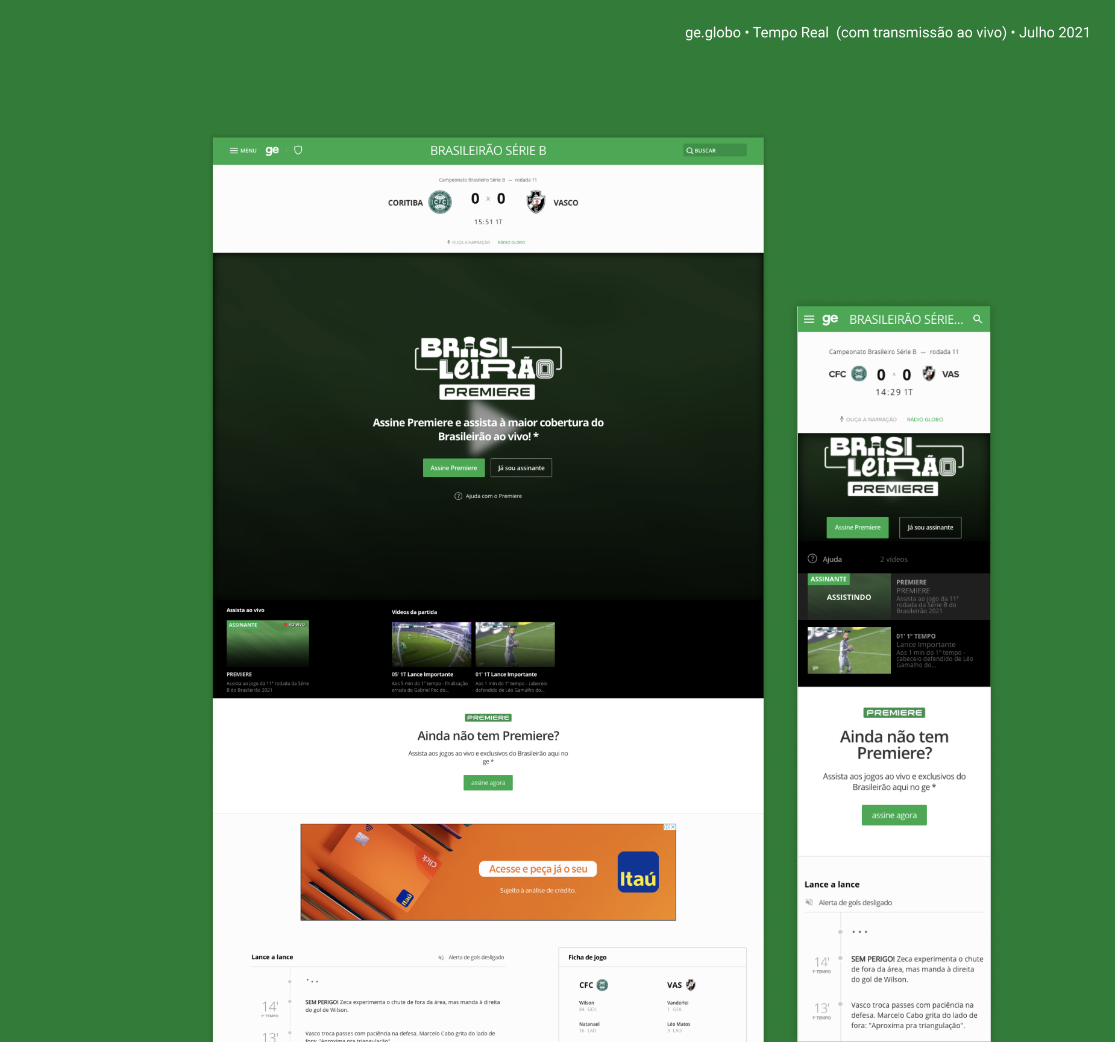
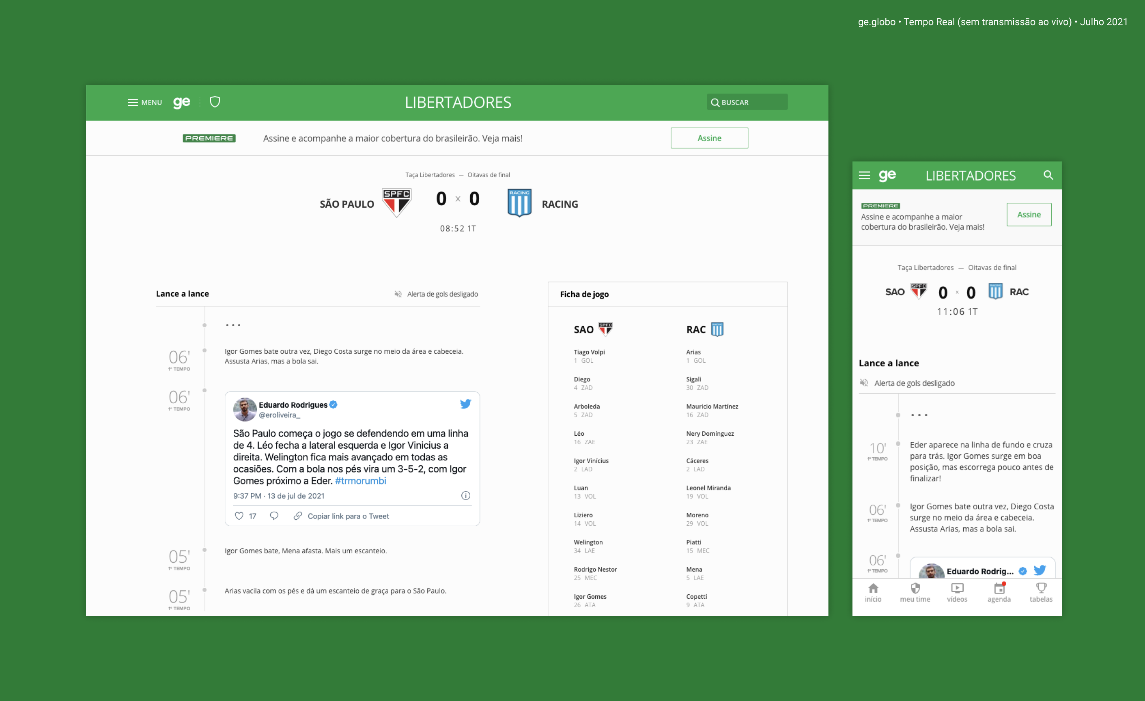
Tempo Real sem e com transmissão, respectivamente.
Conceituando o Tempo Real
Extremamente importante para o sucesso do ge e para a estratégia de consumo de esportes do Grupo Globo, o Tempo Real representa o ápice da jornada do torcedor de futebol: o consumo da partida ao vivo. Vídeos, imagens, transmissão e narração ao vivo, descrição dos lances, cobertura pré e pós-jogo e mais – todo esse conteúdo é disponibilizado neste mesmo ambiente. O que inicialmente seriam apenas pequenas intervenções para melhorar a usabilidade e endereçar expectativas de negócio, acabou se tornando um projeto muito maior quando o time de UX se perguntou “E se não tivéssemos nenhuma limitação?“.
Ao contrário de empresas mais tradicionais, a Globo.com, vertical de internet do Grupo Globo, nasceu digital e, desde sua fundação, usou o design e os seus designers de maneira estratégica dentro de seu corpo técnico. Ao longo dos seus 20 anos de história, a área de UX da Globo.com cresceu em número e influência e, no momento de integração de todas as empresas do Grupo Globo, pode reforçar a importância do design para o restante da corporação.
No momento em que a equipe de negócio de Esportes apresentou os desafios e as expectativas anuais, foi natural que o time de UX se prontificasse a liderar uma iniciativa de inovação dentro do ambiente Tempo Real. Antes de pensar em desenhar a solução, estruturamos um processo em etapas para nortear esta conceituação que alinharia objetivos de negócio e necessidades da pessoa usuária.
Usando princípios do design thinking e ferramentas e dinâmicas para alcançarmos esse resultado, aprendemos muito sobre o uso estratégico do processo e como ele pode ser uma ferramenta valiosa para integração e alinhamento.
O processo de fazer design
Com a popularização do Design Thinking no começo dos anos 2000, empresas de todos os setores começaram a enxergar a criatividade – e os designers – como seus grandes aliados. Design ganhou um assento à mesa, deixou de ser um mero substantivo e passou a ser um verbo de ação (2). Como resultado, inúmeras abordagens sistemáticas passaram a ser empregadas no desenvolvimento de novas ideias e produtos.
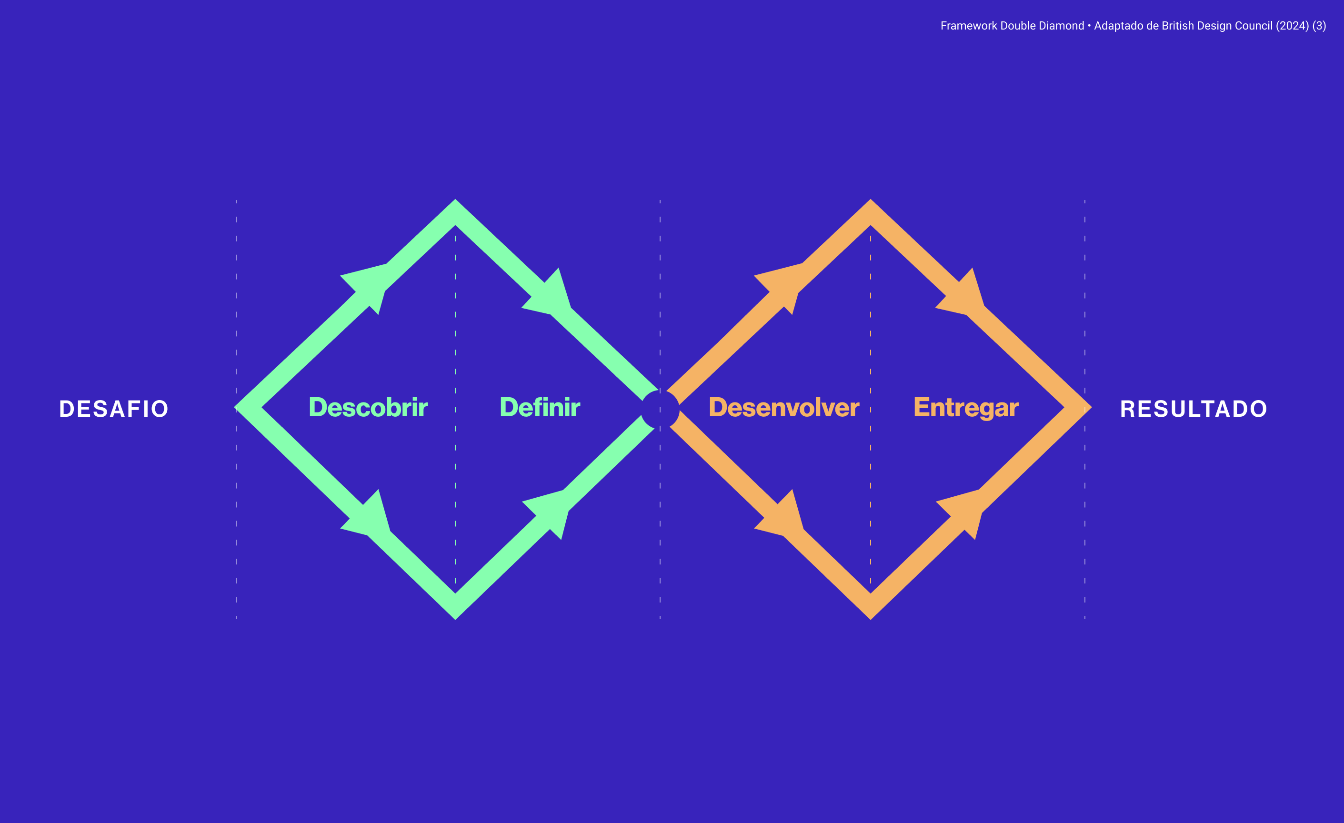
Em 2004, o British Design Council documentou sua metodologia de design, nomeando-a Double Diamond (Diamante Duplo, em tradução livre) (3). Quase vinte anos e milhares de referências depois, esse framework tornou-se o modelo mais conhecido de design para inovação e foi fundamental para o desenvolvimento de todos os processos que o seguiram.

Apesar da variação de termos e buzzwords utilizadas para descrevê-los, os processos de design thinking podem ser divididos basicamente nos 4 momentos descritos no modelo Double Diamond. Esse fluxo cíclico, que pode se retroalimentar e reiniciar livremente, cobre as etapas de projeto necessárias para criar soluções inovadoras e engloba incontáveis ferramentas e frameworks para minimizar os riscos de projeto e maximizar as oportunidades de sucesso.
1. Descobrir
Liedtka e Ogilvie (2015) afirmam que o design começa com empatia. É preciso desenvolver uma profunda compreensão do comportamento, motivações e contextos de uso daqueles para quem se desenha. Além desta abordagem focada na pessoa usuária, nesta etapa de projeto é importante entender o problema e a estratégia de negócio, o contexto de mercado e o histórico do produto, se houver.
2. Definir
Munidos de dados e aprendizados a partir do que foi descoberto, é possível abordar o problema de diferentes maneiras. É o momento de convergir, definir o problema e criar hipóteses e conceitos, desconsiderando inicialmente as limitações do projeto.
3. Desenvolver
Definido claramente o problema, é o momento de divergir novamente. Essa é a fase preferida de muitos designers, onde as ideias correm livres e não existem propostas ruins. Não faltam ferramentas e dinâmicas para garantir o engajamento de diferentes grupos de stakeholders e auxiliar na proposta de ideias e na sua priorização.
4. Entregar
A etapa de entrega envolve a priorização de soluções e sua validação através de testes e protótipos rápidos. Essa etapa compreende desde a definição da proposta até o início da etapa de projeto, quando as soluções começam a se delinear. Neste momento, é vital que haja a participação multidisciplinar do time. Marketing, inteligência de dados, desenvolvimento técnico, gestão e todas as áreas adjacentes necessárias à materialização da solução devem estar envolvidas.
Processos como ferramenta
Como modelo de design, o Double Diamond é superficial na sua listagem de etapas e ferramentas. Encaramos essa flexibilidade como uma oportunidade de criar um modelo de inovação customizado para o problema que tínhamos em mãos, estruturando um processo focado em quatro momentos de conceituação:
- Descobrimos tudo o que podíamos sobre nossas pessoas usuárias através de pesquisas qualitativas, entrevistas em profundidade e análises de métricas. Com esse material, desenvolvemos três personas que foram compartilhadas entre todos os stakeholders. Analisamos o mercado de Esportes e realizamos benchmarkings para avaliar nossa paridade com o mercado e as tendências em destaque.
- Definimos a principal expectativa da pessoa usuária e como ela se relacionava aos objetivos de negócio. Usamos as personas desenvolvidas anteriormente para mapear as histórias de pessoa usuária e explorar os cenários nos quais o produto seria utilizado.
- Desenvolvemos diferentes propostas que atendessem às expectativas das diferentes personas. Realizamos workshops de ideação e concriação para alinhar o conhecimento adquirido até o momento e garantir o engajamento de todos os stakeholders. Usamos dinâmicas de brainstorming e crazy 8s para esboçar soluções possíveis aos problemas apresentados.
- Entregamos um conceito a partir da priorização de propostas e validamos a sua eficácia através de protótipos e testes com pessoas usuárias. Estabelecemos cerimônias periódicas de andamento do projeto e realizamos sessões de feedback e critique para aprimorar as soluções. Em parceria com o time técnico e de gestão, definimos um planejamento de entregas do Mínimo Produto Viável (Minimum Viable Product – MVP) e iniciamos a fase de dia a dia de projeto e desenvolvimento de um produto digital.
Muito mais do que um checklist a ser cumprido, usamos os frameworks e ferramentas como potencializadores do processo de design. Escolhemos os processos em função dos resultados que precisávamos obter e isso permitiu que desenvolvêssemos em conjunto um novo conceito de consumo do jogo ao vivo. Seja para estimular a disseminação de conhecimento, promover o alinhamento entre um time multidisciplinar ou maximizar a geração de ideias, a escolha de cada processo e de cada ferramenta foi intencional. Todos os benchmarkings, workshops de concriação, mapeamento de histórias e protótipos usados foram pequenos passos que compuseram esse processo cíclico de conceituação.
Independente da fase do projeto, algumas questões permanecem sempre em pauta.
Qual o objetivo de negócio do produto? Para quem estamos criando? Qual a motivação dessas pessoas? Qual o papel estratégico desse produto dentro do ecossistema de produtos digitais da Globo?
Responder diariamente essas perguntas tem sido fundamental para a compreensão da minha atuação como designer no produto e no entendimento de que o processo é uma ferramenta poderosa para fazer design.
Referências
- G1. Grupo Globo bate recorde de acessos no digital e passa de 100 milhões de usuários únicos. Disponível em <https://g1.globo.com/economia/midia-e-marketing/noticia/2018/11/26/grupo-globo-bate-recorde-de-acessos-no-digital-e-passa-de-100-milhoes-de-usuarios-unicos.ghtml>
- LIEDTKA, Jeanne Liedtka e OGILVIE, Tim. A magia do Design Thinking. Editora HSM, 2015.
- BRITISH DESIGN COUNCIL. What is the framework for innovation? Design Council’s evolved Double Diamond. Disponível em <https://www.designcouncil.org.uk/news-opinion/what-framework-innovation-design-councils-evolved-double-diamond>.
- PATTON, Jeff. User Story Mapping: Discover the Whole Story, Build the Right Product. Editora O’Reilly media. 2014
Artigo originalmente publicado em https://www.notion.so/Processo-de-design-como-ferramenta-Conceituando-o-novo-Tempo-Real-do-GE-825bfd8cf03f40dc817d47b7ff7f474b
Autora Lena Sotto Mayor, Lead Product Designer na Globo Lead Product Designer na Globo, Lena vem atuando e liderando iniciativas de experiência em produtos como o Globoplay, GE e o Gshow desde 2015.
https://www.linkedin.com/in/lenasottomayor/ Revisora Luciana Fleury, jornalista
Este conteúdo faz parte da PrograMaria Sprint Cases de Inovação e Tecnologia da Globo.
O que você achou deste conteúdo? Responda nosso feedback:


Sou super fã de esportes, tecnologias e desenvolvimento de projetos, logo minha expectativa era baixa e não alta ( como seria o óbvio). Olha, tomara que continue me frustrando sempre com esse nível de propostas apresentadas ao diálogo de daqui há pouco. Alto nível teórico, conteúdo elaborado e informativo sem ser pedante. Adorei. Tomara que a noite renda muita conversa boa.
Muito importante desenhar e seguir um processo para gerar a melhor experiência da pessoa usuária. O novo design do Tempo Real do GE está incrível, assim como todo o site. Obrigada #PrograMaria por esse artigo e por podermos entender, como usuários, um pouquinho do processo de criação e design de uma das páginas do site.