Linguagens de programação, no geral, possuem muitos detalhes, técnicas e dicas que precisamos estar constantemente revendo e relembrando para manter vivo o conhecimento e não perder o jeito de fazer. O mesmo acontece com CSS, e por isso sempre citamos detalhes já explicados antes para tornar mais claras as explicações. Então vamos relembrar?
A linguagem CSS é programada com seletores, propriedades e valores. Os seletores podem ser definidos de forma simples com os nomes dos elementos ou os nomes das classes e ids que criamos no HTML, ou também podemos usar seletores que já foram definidos pela própria linguagem. Um exemplo de seletor nativo são as pseudo-classes e um exemplo muito usado é a pseudo-classe hover que é utilizada quando queremos selecionar um elemento no estado específico de hover, isto é, somente quando passamos o mouse em cima dele. Geralmente, selecionamos este estado para definir uma nova formatação durante a interação.
Outro item especifico do CSS são as propriedades que usamos para dar estilo e modificar o visual do nosso site, alterando fonte, cor, formato, margem e diversos outros aspectos. Importante lembrar que, assim como acontece com o HTML, o CSS também não possui uma regra que determine uma ordem especifica quanto à disposição dos elementos e propriedades do código. Cada programadora organiza a disposição dos itens da forma que considera melhor.
Voltando às propriedades, temos aquelas que são relacionadas às cores, aos tipos de fontes, às margens e aos respiros (espaços) que podemos colocar na tela, entre outras mais básicas que as programadoras utilizam com mais frequência. Agora vamos estudar algumas propriedades com utilidades mais específicas.
Conhecendo as propriedades especiais!
Propriedades básicas
Quando começamos a programar um novo projeto, normalmente temos algumas propriedades básicas que utilizamos para dar os primeiros comandos visuais do nosso website. Podemos listar alguns exemplos como background-color, que é utilizada para modificar a cor do fundo da página ou de parte dela, dependendo de como estiver estruturado o site. Temos também o color que é utilizada para mudar as cores dos textos.
Uma propriedade muito utilizada é a font-family, com a qual definimos qual será a fonte utilizada em cada texto do website. E existem três maneiras de colocarmos fontes em cada projeto. A primeira forma é colocar fontes básicas (ou de sistema) que já vêm instaladas na maioria dos computadores, porém isso restringe muito as opções de letras e formatos. O segundo jeito é colocar a fonte dentro do próprio projeto e fazer com que o usuário faça um download temporário/automático da fonte em questão assim que ele carrega a página. Esse método não é muito utilizado porque deixa o projeto muito pesado e aumenta o tempo de espera para carregar as páginas.
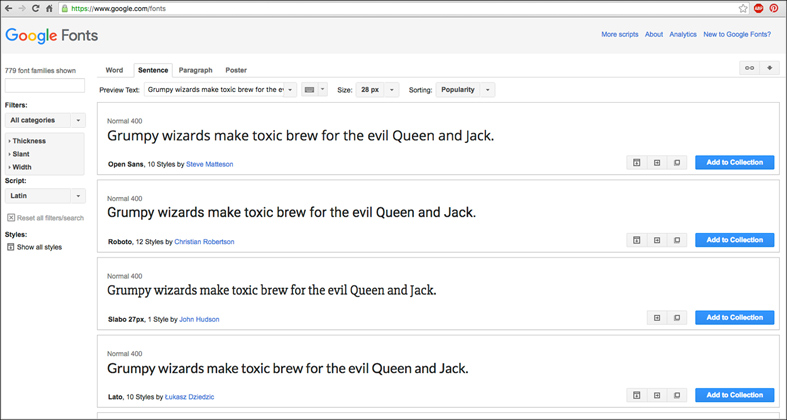
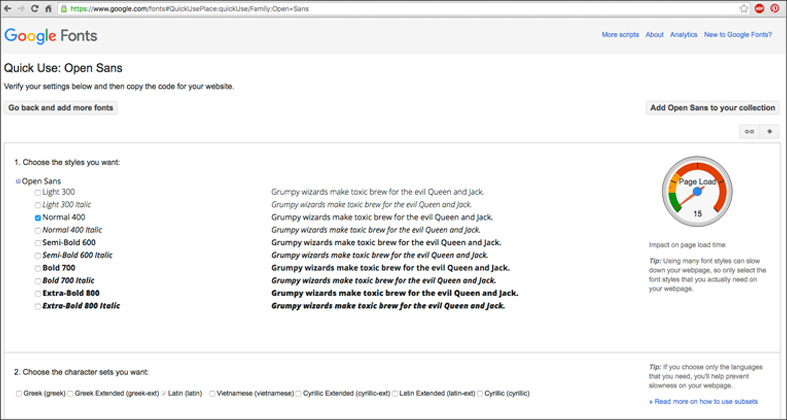
A terceira e mais utilizada maneira é utilizando um servidor externo de fontes, como o Google Fonts (Santo Google, sempre nos ajudando). Google Fonts é uma biblioteca de fontes livres que nós, programadoras, podemos usar sem custo nenhum. O processo é bem simples: clique no link do Google Fonts ali em cima, procure a fonte que deseja usar, clique em ‘Add to collection’ e depois clique no botão ‘Use’. Nessa parte, o site vai te dar a opção de escolher quais variações de pesos e estilos de fonte deseja usar.

Fique atenta nessa parte, pois na parte superior da tela tem um cronômetro que indica quanto tempo nossa página vai levar para carregar aquela fonte. Se o ponteiro sair da parte verde do ‘Page Load’ (nome do cronômetro), talvez seja uma boa ideia trocar de fonte ou escolher menos variações de peso.

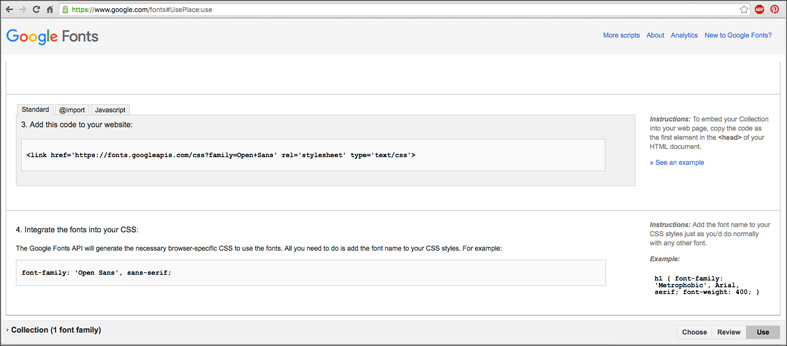
Depois disso, é só olhar na parte inferior da página e o Google já vai disponibilizar ali mesmo quais os códigos para colocar no HTML e no CSS. É só copiar os códigos no seu projeto, salvar e atualizar!

Propriedades Específicas
Temos algumas propriedades que são relacionadas à disposição dos elementos na tela e à forma como eles vão aparecer. Uma delas, bastante comum, é a propriedade Display que permite que a programadora tenha mais controle na disposição dos elementos da página. Os dois valores mais utilizados nessa propriedade são block e inline. O primeiro dispõe os itens em blocos com largura igual à da página, sempre incluindo elementos novos abaixo dos que já existem, enquanto o segundo valor coloca os itens lado a lado, como uma linha mesmo, na horizontal.
Existem elementos que são considerados block ou inline por padrão. Entre os blocks temos <div>, <section>, <p>, etc. E os inline são <a>, <span> e <img>. Mas isso não significa que só podemos usar essas tags nesse formato, podemos dar ao elemento o valor que queremos e ele vai obedecer ao comando. Temos também algumas tags que são consideradas display none por padrão, como por exemplo, a tag <script>.
E também temos outros valores, que não são muito comuns, mas também podem ser usados na propriedade display: table, initial, inheit, etc. Ficou curiosa né?! Se quiser saber mais sobre os valores da propriedade display, basta clicar aqui e aqui. E se ainda faltar, é só dar um Google 😉
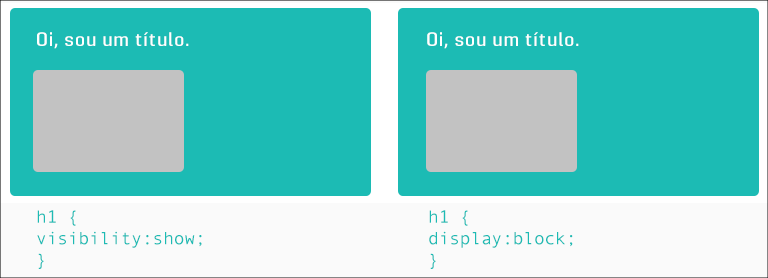
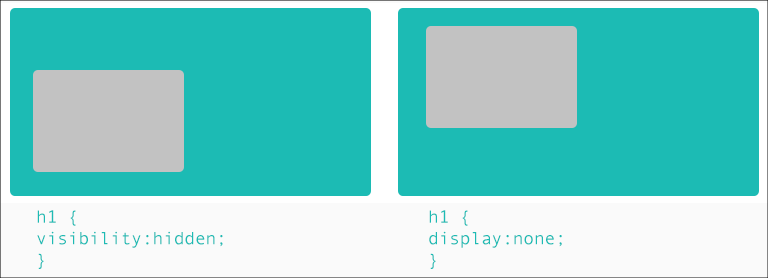
O CSS também tem a propriedade Visibility, que especifica se o elemento será visível ou não na tela por meio dos valores hidden e show. Para quem ainda está começando a aprender o CSS, pode parecer confuso a diferença entre os valores das propriedades visibility e display
Como funciona a diferença? Observe o título no exemplo abaixo: quando o elemento h1 é valorado com show ou block, eles são iguais. Porém, quando o valor do elemento está em hidden ou none, ambos ficam invisíveis na tela. A diferença é que com hidden o elemento desaparece da tela, mas mantém o espaço do elemento, já com com none o elemento some completamente da tela.


A terceira propriedade que vamos apresentar do CSS é a Position. Como o próprio nome indica, ela serve para definir como os elementos serão posicionados na tela. E os valores dessa propriedade podem ser:
static é o valor padrão para todos os elementos. Cada elemento tem seu espaço na tela e cada novo elemento adicionado no site vai entrando embaixo do outro;
img{
position: static;
}
fixed as posições dos elementos com position:fixed; ficam fixas na tela, e os elementos em si saem do fluxo natural dos elementos na página (o grid), ou seja, eles não ocupam mais seus próprios espaços e se sobrepõem. Esse valor exige que sejam dadas as coordenadas de localização do elemento com relação às bordas da janela do browser left/right/top/bottom (esquerda, direita, em cima ou embaixo);
nav {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 30px;
}
relative os elementos ficam relativos à posição ‘static’ que teriam na página e eles também saem do grid dos elementos, mas o espaço deles fica reservado, como se estivesse ocupado. Esse valor também exige que sejam dadas as coordenadas de direção.
img {
position: relative
top: 20px;
left: 10px;
height: 50px;
width: 100px;
}
absolute os elementos ficam relativos ao ancestral mais próximo que tenha uma posição especial (que não seja static). Ancestral é o nome dado a tag de maior hierarquia que venha antes da tag com o elemento que está sendo valorado. Nesse caso, também sai do grid de elementos.
img {
position: absolute;
top: 0;
left: 0;
height: 50px;
width: 100px;
}
CSS também pensa em todos os usuários
Lembra quando falamos sobre a importância da semântica no HTML para adaptar o site aos usuários em geral, inclusive para os deficientes visuais? Então, o CSS também sabe fazer com que os sites se adaptem as diversas situações necessárias. Como isso funciona? Com ajuda das unidades de medidas do CSS.
Existem dois tipos de medidas que podemos usar:
absolutas: são medidas representadas normalmente por pixels (px), pontos (pt), centímetros (cm), entre outros símbolos.
relativas: são medidas representadas normalmente por porcentagem (%), em, vw (viewport width), vh (viewport height), entre outras.
O que isso tem a ver com a adaptação dos sites as diversas formas de visualização? Simples! Quando utilizamos as unidades de medida relativas, nós criamos os chamados sites responsivos — aqueles que se adaptam a diversos tamanhos de tela. Dessa forma, quanto menos usarmos medidas absolutas, melhor será a navegação dos usuários.
Parece muita coisa para aprender então pouco tempo não é?! Propriedades, valores, classes, elementos, tags…ufa! Pois a nossa dica é não deixar a peteca cair. Aproveitem os links, estudem mais propriedades e valores, pesquisem muito (o Google tá aí para isso) e, principalmente, não desistam. Você vai ficar feliz por aprender coisas novas todos os dias e os sites ficarão cada vez mais bonitos e estilosos sendo programados e bem estruturados com CSS.
Elis Faber é jornalista formada pela FAPCOM e autora do livro “Nas Asas do Águias”. Ela ama contar/escrever histórias e busca aprender coisas novas todos dias.
Este conteúdo foi escrito com base na Aula 03 do Curso Eu Programo, de introdução à programação e desenvolvimento web. Veja outros textos baseados no material do Curso Eu Programo, clicando aqui.