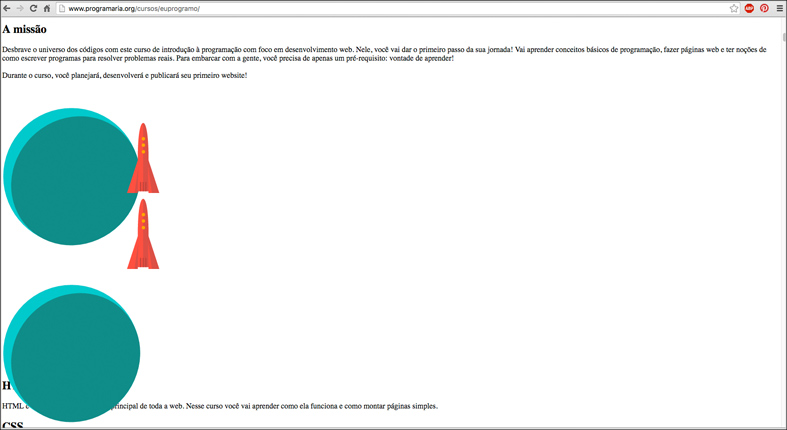
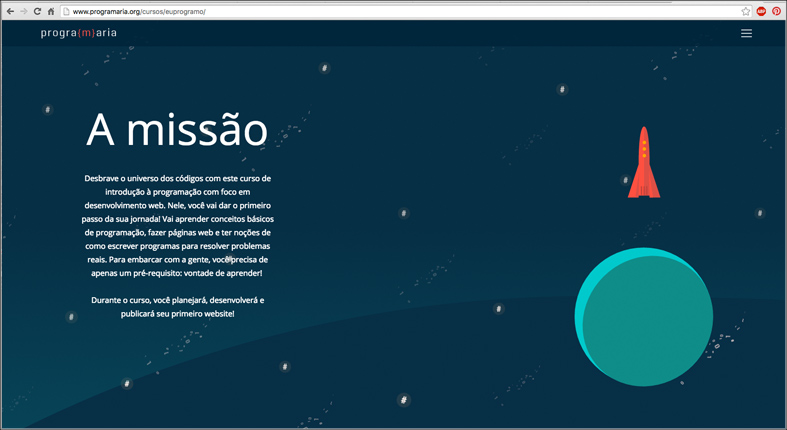
Aprendemos que o HTML é a linguagem relativa à estrutura do site, como se fosse o esqueleto dele. Mas como podemos deixá-lo bonito, com um visual interessante? A linguagem que estiliza o conteúdo é o CSS. Essas três letras são uma abreviação de Cascading Style Sheets, ou em português, folhas de estilo em cascata. Para tornar mais claro como o CSS realmente atua na web, vamos utilizar uma parte do site do Curso Eu Programo como exemplo. Observando as duas imagens a seguir, podemos ver na primeira delas a imagem do site contendo apenas a estrutura HTML e, na segunda, podemos ver como o site fica com o CSS ativo.
As duas imagens deixam bem clara a importância de aprendemos e utilizarmos o CSS à vontade. E para isso, vamos aprender a seguir um pouco dessa linguagem.


Lembra quando estudávamos análise sintática na escola? Pois bem, a sintaxe são as regras da língua. No português, aprendemos, por exemplo, que uma frase tem sujeito, verbo e predicado. Na programação acontece a mesma coisa. No HTML vimos que os elementos sempre abrem com <> e se fecham com </>. Se quiser relembrar, veja a matéria sobre HTML. Assim como outras linguagens, o CSS também tem as suas regras de escrita e segue o padrão abaixo:
seletor {
nome-da-propriedade: valor;
}
Exemplo:
p {
text-align: center;
}
Como pudemos ver no exemplo acima, o CSS é programado com seletores, propriedades e valores. E são esses itens que iremos explicar daqui em diante. O seletor é que indica qual elemento do HTML será modificado. No exemplo acima, fizemos uma mudança na tag p (parágrafo) para deixar o texto alinhado ao centro. Neste caso, a propriedade utilizada foi text-align que é usada para definir o alinhamento do texto e, além do center, pode ter como valores o right, o left e o justify.
Existem várias propriedades que podem ser alteradas utilizando o CSS, mas é sempre bom lembrar que elas são finitas. São muitas propriedades (muitas mesmo!), mas ainda assim é possível listar todas elas. Listamos algumas das mais utilizadas pelas desenvolvedoras web para você começar a brincar com o CSS:
background-color cor de fundo
color cor do texto
Importante o CSS usa principalmente três diferentes sistemas de cores: hexadecimal (#0F2E45), nominal (red blue, etc) e RGB (rgb(6,36,58)). O primeiro costuma ser o mais utilizado porque possibilita uma maior variedade de cores.
height altura
width largura
font-size tamanho da fonte
font-family família da fonte
margin margem externa ao elemento
padding margem interna ao elemento
border borda em torno do elemento
E se quisermos modificar apenas uma parte do site, como a cor de fundo de uma seção específica, por exemplo?
Neste caso, o processo de identificação se inicia no HTML, porque quando queremos determinar o estilo de uma seção específica, devemos indicar uma classe ou id e criar um nome para eles. No primeiro caso, usa-se o ponto: .nome-da-classe. No segundo, usa-se a hashtag: #nome-do-id. Vamos supor que no HTML nós criamos uma seção que possui um atributo class “apresentacao” e queremos mudar a cor de fundo dela para azul. Trazemos o nome da classe e colocamos as propriedades que desejamos mudar:
.apresentacao {
background-color: blue;
}
Para saber mais sobre tags e IDs, leia o nosso post sobre HTML.
Mas como criar o arquivo CSS?
Vamos dar uma olhada em um trecho do CSS do site da Programaria para podermos analisar alguns dos seletores principais:
body {
font-family: 'Open Sans', 'Arial', sans-serif;
três valores para a família tipográfica, separados por vírgulas. Se o browser do usuário não tiver a primeira fonte instalada, ele procura a segunda, a terceira e assim sucessivamente
background-color: #0F2E45;
indicação da cor do fundo do site no código hexadecimal
margin: 0;
indica que não terá margem em torno do elemento
}
header {
background-color: rgba(6,36,58,0.9);
indicação da cor em RGBA. Esse código de cor traz, além do red, green e blue, o canal alpha, com a informação de transparência da cor rgb, que pode ser qualquer número de 0 a 1
height: 50px;
altura de 50 pixels
position: fixed;fica fixo
top: 0;distância entre o topo da tela e o elemento header
width: 100%;
ocupa 100% da largura da página
}
Pausa para uma dica mara: pensa naquele momento em que você está navegando na internet e de repente se depara com um website sensacional. Você pode verificar como ele foi feito. Para quem usa Windows e Google Chrome, basta pressionar o botão F12 ou o atalho Ctrl+Alt+I. Para quem não usa Windows, é só clicar com o botão direito do mouse em qualquer lugar da tela, e escolha a opção “inspect” (ou inspecionar) no menu.
Mas como a gente liga o HTML e o CSS para que eles se complementem e trabalhem juntos?
Existem três formas de fazer isso:
- Escrever o CSS dentro da tag <style></style>, que deve ser inserida dentro da tag <head></head> no HTML, conforme o exemplo:
<html>
<head>
<style>
body {
color: blue;
background-color: yellow;
}
</style>
</head>
<body>
</body>
</html>
- Escrever inline. Desta forma, é preciso incluir um atributo “style” dentro do elemento do HTML a ser estilizado. Veja no exemplo abaixo:
<p style="color: blue; background-color: yellow;">
- A terceira e melhor prática é incorporar ao arquivo .html um outro arquivo (sendo este o .css), utilizando a tag <link> que deve ser inserida no <head> do código HTML, como no exemplo abaixo:
<link rel="stylesheet" type="text/css" href="style.css">
Precisamos lembrar também que a integração entre HTML e CSS vai muito além de programar cada página com seu código e linkar uma com a outra. Os elementos de cada tag do HTML, com as classes e ids que criamos, se tornam os seletores do CSS e, aos poucos, conforme vamos programando é que percebemos que os dois estão muito mais interligados do que parece a primeira vista.
A importância de usar o CSS para estilizar projetos estruturados em HTML pode ser vista antes mesmo de ser programado. Mas como isso é possível? Simples. Se você criar um código HTML, salvar e abrir a página em qualquer browser de livre escolha, podemos ver que automaticamente o site vai apresentar algumas características especificas: fonte, disposição das informações na tela, etc. Isso acontece porque os browsers possuem em seu sistema um padrão básico pré-definido, normalmente, bem sem personalidade.
Quando estilizamos a página com CSS damos uma aparência única que, além de deixar um visual mais bonito, vai também ajudar na organização e até no entendimento da mensagem que seu site está passando. Por isso que, a partir de agora, cada vez que você visitar um website enquanto navega na internet, vai se lembrar que por trás de todas as cores, formas, imagens, links e botões existe um página de CSS devidamente programada que permite que cada item tenha características próprias.
E da mesma forma que no HTML, não precisamos memorizar 100% a linguagem CSS. Podemos sempre consultar materiais para descobrir quais são as propriedades de que precisamos e como utilizá-las. Aproveite os links abaixo, explore esse universo e comece a deixar os seus sites cada vez mais bonitos e estilosos utilizando o CSS:
http://www.w3schools.com/css/default.asp
https://developer.mozilla.org/pt-BR/docs/Web/CSS.
Elis Faber é jornalista formada pela FAPCOM e autora do livro “Nas Asas do Águias”. Ela ama contar/escrever histórias e busca aprender coisas novas todos dias.
Vivian Peres é jornalista formada pela Unesp com MBA em marketing pela ESPM. Trabalha com comunicação corporativa há mais de dez anos. Mas seu maior sucesso aconteceu em setembro de 2015: a chegada do seu filho Francisco.
Este conteúdo foi escrito com base na Aula 02 do Curso Eu Programo, de introdução à programação e desenvolvimento web. Veja outros textos baseados no material do Curso Eu Programo, clicando aqui.