Essas quatro letrinhas são as abreviações de HyperText Markup Language, que significa Linguagem de Marcação de Hipertexto. A versão mais atual é o HTML 5, e é exatamente essa que vamos usar como referência no post.
O primeiro princípio do HTML é que todas as marcações começam entre <> e terminam com </>. Isso é o que chamamos de tags ou elementos. Dentro dos elementos podemos ter também os atributos, que são definições adicionais que dão mais informação ao elemento a que se referem.
O HTML possui duas tags, etiquetas principais, que definem as macro partes do site: o <head> e o <body>.
O <head> é a área onde ficam as meta-informações sobre a página. E o que são meta-informações? O nome “meta” indica justamente isso: são informações sobre as informações que vão estar na página.
Muito subjetivo? A gente explica melhor: é no <head> que ficam as informações que não são diretamente direcionadas para os usuários da página, e sim para o navegador. O <head> agrupa as descrições, palavras-chave, autoria do projeto, entre outros itens essenciais para identificar o site da melhor forma possível através do seu conteúdo.
O <head> também concentra uma informação muito importante: a codificação de caracteres. A UTF-8 é uma das mais utilizadas, por ser um sistema de codificação universal que abrange acentos e caracteres especiais, como os chineses. Para isso temos que incluir a tag abaixo:
<meta charset="UTF-8">
Se vocês já viram algum site dar esse defeito abaixo, é resultado de um erro nesta parte da programação.
Atenção
Erro de Codificação
O <body> é onde a estrutura do site em si é definida, com todos os elementos que serão inseridos dentro dele, como parágrafos, itens, títulos e subtítulos, etc.
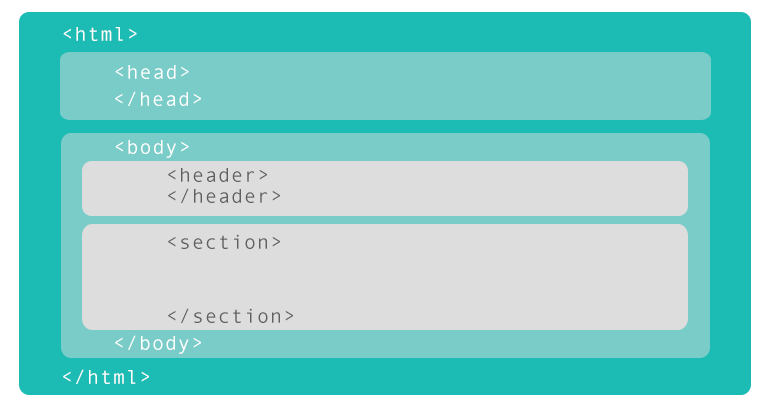
Então, vamos dar uma olhada em como HTML se inicia:
<html>
<head>
Todas as meta-informações do documento HTML
</head>
<body>
Site em si
</body>
</html>
Dentro do <body> podemos inserir uma série de tags para falar para o computador o que queremos. Por exemplo, quando inserimos <p>, dizemos “aqui começa um parágrafo de texto” e, quando colocamos </p>, indicamos que o parágrafo terminou. Vamos ver um pedaço do HTML do site da Programaria para entender melhor como tudo funciona (observações em cinza):
<html>
<head>
cabeçalho do site
<meta charset="UTF-8">
<title>site do curso eu progr{amo}</title>
indiquei o nome do site que vai aparecer na aba do navegador
<link rel="stylesheet" type="text/css" href="style.css">
coloquei onde estão as referências do CSS que ele tem que ler (vamos aprender nos próximos textos)
</head>
fechei o head
<body>
abri o corpo do site
<header>
dentro do corpo do site coloquei um cabeçalho na página (não confunda com o cabeçalho do projeto, o head que está ali em cima)
<img id="logo-img" src="http://www.programaria.org/cursos/euprogramo/resources/img/logo-programaria-salmao.svg" alt="Logotipo da Programaria">
dentro do cabeçalho, inseri uma imagem com alguns atributos. Src é o local onde a imagem está e alt é um atributo que explica a imagem. Isso é muito importante, principalmente para pessoas com deficiência visual, pois o atributo alt contém a descrição da imagem. Através dessa descrição, os softwares de acessibilidade conseguem interpretar o conteúdo para quem não consegue enxergar.
<nav>
coloquei menu de navegação. Aqui coloco botões que levam às diferentes seções do site
<a href="#apresentacao">(esse é o nome da seção) apresentação (esse é o nome do botão)</a>
<a href="#missao">missão</a>
<a href="#html">html</a>
<a href="#css">css</a>
<a href="#materiais">materiais</a>
</nav>
fechei o navegador
</header>
fechei o cabeçalho
<section id="apresentacao" class="largura-total">
Criei uma seção que tem como id “apresentação” e, além disso, possui uma class ‘largura-total’. Assim, minha seção deixa de ser uma seção genérica e passa a ser uma seção com identificação única e pertencente a uma classe com características comuns.
<h1> curso eu progr{amo} </h1> Inseri um título principal
<h2> Explore este universo </h2> Inseri um título secundário
<img src="img/astronauta-olhando.svg" alt="ilustração de uma astronauta olhando para o céu"
id="astronauta-olhando" /> Coloquei outra imagem
</section>
fechei a seção
<div id="ilustracao-foguete">
abri uma nova divisão… Divisão? Mas qual a diferença entre divisão e seção? Em termos práticos, nenhuma. A gente só incluiu aqui para mostrar que as duas tags podem ser usadas para agrupar elementos, mas a tag section tem um valor semântico que indica que todos os elementos dentro dela tem uma relação entre si, enquanto que a div é um agrupamento genérico de elementos. Desde o HTML 5 é preferível usar <section> para envolver elementos que tenham relação semântica entre si, do que <div>. Mas na prática funcionam da mesma forma.
<img src="img/foguete.svg" alt="ilustração de um foguete" id="foguete"/>
<img src="img/rastro-foguete.svg" alt="ilustração do rastro de um foguete" id="rastro-foguete"/>
</div>
</body>
</html>
Você percebeu que usamos várias tags diferentes no exemplo acima, né? Não é preciso saber todos os códigos do HTML de cabeça (ninguém sabe!). Por isso, colocamos como referência alguns sites no final do post, em que é possível consultar tudo o que você precisa para montar sua primeira página!
Outro ponto importante: o código acima está indentado (com margens diferentes para cada elemento). As programadoras fazem assim para tornar mais visual a hierarquia das informações. Isso porque o HTML têm uma ordem que determina o comportamento dos elementos: se for parceiro, o elemento se comporta de um jeito; se for subordinado, de outro.
Difícil de entender? A gente simplifica. A indentação funciona como uma estrutura de caixinhas em que uma fica dentro da outra ou ao lado, dependendo do caso.

Por último, não podemos nos esquecer de salvar o arquivo do código, que terá a extensão .html. E, dica parceira: se o arquivo for a página principal do site, o chamamos de index.html. Uma boa-prática para se evitar erros de leitura dos diferentes navegadores é sempre nomear os arquivos com letra minúscula, não colocar acentos e caracteres especiais e, além disso, não utilizar espaços (utilize sempre ‘meu-codigo.html’ em vez de ‘Meu código.html’, por exemplo).
Se quiser continuar aprendendo e montando o seu projeto, navegue pelos links abaixo e aguarde os próximos textos em que explicaremos o CSS, a linguagem que define a aparência do site!
https://developer.mozilla.org/en-US/docs/Web/HTML/Element
https://developer.mozilla.org/pt-BR/docs/Web/HTML/Element
http://www.w3schools.com/
Vivian Peres é jornalista formada pela Unesp com MBA em marketing pela ESPM. Trabalha com comunicação corporativa há mais de dez anos. Mas seu maior sucesso aconteceu em setembro de 2015: a chegada do seu filho Francisco.
Este conteúdo foi escrito com base na Aula 02 do Curso Eu Programo, de introdução à programação e desenvolvimento web. Veja outros textos baseados no material do Curso Eu Programo, clicando aqui